Návrhár šablón
Návrhár šablón je nový editor, ktorý prináša mnoho vylepšení oproti pôvodným úpravám vzhľadu šablóny v administrácii. Jednoducho, bezpečne a z jedného miesta teraz upravíte logo obchodu, bannery, favicon a ďalšie prvky.
Editor nájdete v administrácii e-shopu v Vzhľad a obsah → Návrhár šablón, a to zdarma vo všetkých tarifách.
Návrhár šablón je aktuálne v beta verzii. Budeme radi, ak nám oznámite vaše skúsenosti a názory na nový editor. Spätnú väzbu nám môžete jednoducho poslať priamo z administrácie e-shopu.
Čo Návrhár šablón prináša?

Všetko dôležité je na jednom mieste. Úpravy rôznych prvkov, ktoré boli doteraz na rôznych miestach administrácie, nájdete teraz prehľadne na jednom mieste v novom Návrhári.
Upravujte bez obáv. Úpravy v Návrhári sa ihned zobrazia v náhľade vášho obchodu, ale iba vám vo vašej administrácii. Pokiaľ úpravy nezverejníte, vaši zákazníci ich neuvidia. Môžete si tak všetky úpravy vzhľadu vášho obchodu, vrátane úprav kódu šablóny, v pokoji vyskúšať a odladiť, než ich zobrazíte svojim zákazníkom.
Všetky úpravy v Návrhári sa priebežne automaticky ukladajú, takže môžete úpravy kedykoľvek vrátiť tlačidlom Späť. A tiež môžete opustiť editor a vrátiť sa k rozpracovaným úpravám neskôr.
Jednoducho nájdete to, čo chcete upraviť – inšpektor prvkov. Návrhár prináša jednoduchý výber prvku, ktorý chcete upraviť. Stačí na neho kliknúť priamo v náhľade obchodu a možnosti úprav sa vám otvoria v postrannom menu.
Čo všetko sa dá v Návrhári upraviť?
Návrhár šablón vám umožní jednoducho a z jedného miesta zmeniť farebnosť šablóny, logo a záhlavie e-shopu, pozadie e-shopu, rozvrhnutie stránok a prvkov, favicon, bannery a vybrané ostatné nastavenia vzhľadu. Upravovať cez Návrhár môžete tiež HTML kódy šablóny.
Všetky tieto funkcie môžete naďalej upravovať priamo z administrácie e-shopu mimo Návrhára. Jedinou výnimkou je zmena šablóny obchodu. Šablónu obchodu je teraz možné meniť iba z Návrhára šablón.
Čo všetko (zatiaľ) nejde v Návrhári upraviť?
Návrhár šablón je v pilotnej prevádzke (beta verzii). Niektoré vzhľadové a obsahové funkcie a prvky v ňom zatiaľ nie je možné upravovať. Ide napríklad o položky v menu, uvítací text na titulnej strane, zoznam kategórií v pätičke atď. U týchto prvkov je v Návrhárovi vždy odkaz na ich nastavenie v administrácii e-shopu.
V rámci Návrhára tiež nie je možné upravovať niektoré nastavenia, ktoré sa týkajú zobrazenia objednávok a produktov. Návrhár ďalej neslúži na editáciu samotného obsahu (textu) článkov, stránok, popisov produktov a kategórií.
Návrhár šablón budeme ďalej vyvíjať a upravovať a počítame s tým, že mnoho tu spomínaných prvkov bude možné v budúcnosti upraviť priamo v Návrhárovi. Veľmi uvítame akúkoľvek vašu spätnú väzbu, ako ste s editorom spokojní, alebo čo by ste v ňom radi videli za ďalšie funkcie.
Ako Návrhár funguje?
Ukladanie a zverejnenie zmien
Všetky úpravy vášho obchodu, ktoré vykonáte v Návrhárovi, sa prejavia iba v náhľade obchodu v editore. Priamo vo vašom obchode sa zmeny prejavia až po ich zverejnení, kliknutím na tlačidlo Zverejniť.

Všetky zmeny, ktoré v editore vykonáte, sa automaticky ukladajú do konceptu. Vykonané zmeny tak môžete ľahko vrátiť späť. V histórii zmien sa môžete posúvať dopredu i dozadu, podobne ako v iných aplikáciách a programoch.
Koncept úprav je naviazaný na účet správcu administrácie. To znamená, že rozpracovaný koncept vidíte iba vy vo vašom účte.
Koncept zostáva trvalo uložený, a to aj po zatvorení editora. Takže sa nemusíte obávať, že o rozpracované úpravy šablóny prídete. K rozpracovanému konceptu sa môžete kedykoľvek vrátiť.
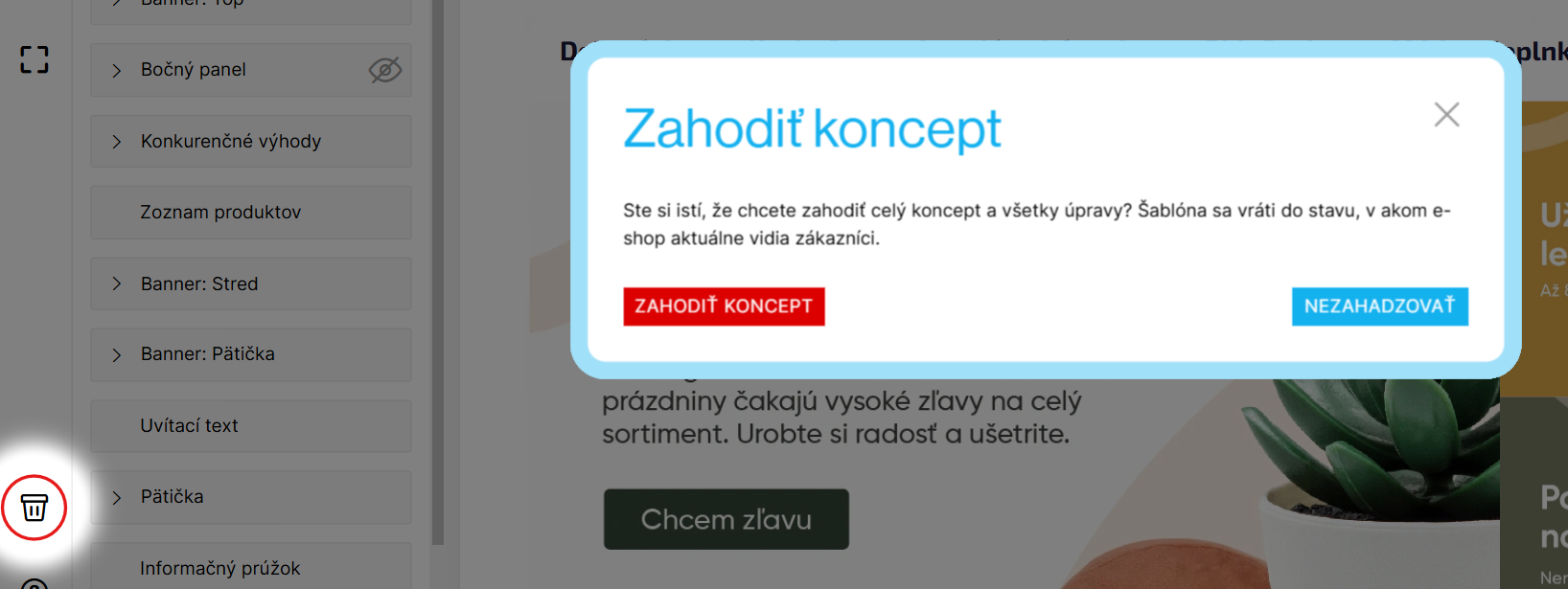
Zmazanie konceptu
Zmazanie konceptu úprav je nevratné. Zmazaný koncept nemožno nijak obnoviť ani vrátiť späť.

Ak nie ste spokojní s rozpracovaným konceptom zmien a chcete začať odznova, môžete celý koncept zmazať. Zmazaním konceptu sa všetky nastavenia v editore vrátia do stavu, v akom ich aktuálne vidia vaši zákazníci.
Rozhranie editora
Rozhranie editora je navrhnuté na mieru pre účely úprav šablón, a preto sa líši od administrácie e-shopu. Preto jednotlivé prvky rozhrania editora opisujeme podrobne v tejto sekcii.
Rozloženie niektorých prvkov editora sa môže líšiť na základe šírky obrazovky vášho zariadenia.
Návrhár šablón aktuálne nie je dostupný v zobrazení pre mobilné zariadenia. Pre úpravy z mobilných zariadení je potrebné využiť nastavenia priamo v administrácii e-shopu.
Horná lišta

Vrátiť sa do administrácie – zavrie editor a vráti vás do administrácie e-shopu. Rozpracované úpravy v editore zostanú vo vašom účte uložené, môžete sa k nim kedykoľvek vrátiť.

Výber stránky – zvoľte, aký typ stránky chcete v náhľade vidieť. Na výber máte Úvodnú stránku, Kategóriu, Detail produktu a alebo Články a stránky.
To, ktorá kategória, produkt, článok alebo stránka sa v náhľade editora zobrazí ako predvolená, je dané systémovými pravidlami a nie je možné toto nastavenie zmeniť. Ak by ste si napríklad chceli zobraziť detail produktu pre vami zvolený produkt, stačí si vypnúť inšpektor prvkov a môžete sa v e-shope pohybovať úplne bez obmedzení a otvoriť si akúkoľvek stránku vášho obchodu.
Výber jazyka – v prípade, že na e-shope využívate viac jazykov, môžete si tu vybrať, v akom jazyku chcete úpravy e-shopu vykonávať, a zároveň v akom jazyku sa vám bude zobrazovať náhľad obchodu.

Zmeniť šablónu – otvorí okno pre výber a zmenu šablóny. Podrobnosti v sekcii Zmena šablóny.

Vypnúť/Zapnúť inšpektor prvkov – týmto tlačidlom môžete vypnúť alebo zapnúť inšpektor prvkov. Zapnutý inšpektor prvkov vám v náhľade obchodu po prejdení na konkrétny prvok ukáže, o aký prvok ide, a kliknutím naň vám otvorí nastavenie daného prvku.
Pri vypnutom inšpektore prvkov sa v náhľade obchodu môžete pohybovať po celom e-shope prakticky bez obmedzenia a otvoriť si tak ľubovoľnú stránku, a alebo si napríklad vytvoriť aj testovaciu objednávku.

Typ zobrazenia – ukáže vám, ako by vaše úpravy obchodu vyzerali na rôznych typoch zariadení (mobil, tablet, počítač).

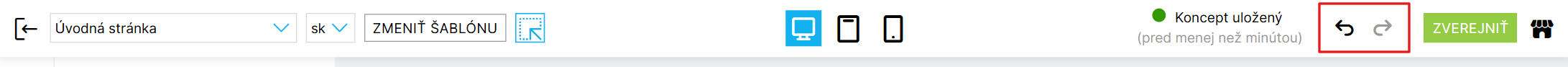
Späť v úpravách / Dopredu v úpravách – týmito šípkami sa môžete pohybovať históriou vykonaných úprav späť a vpred.
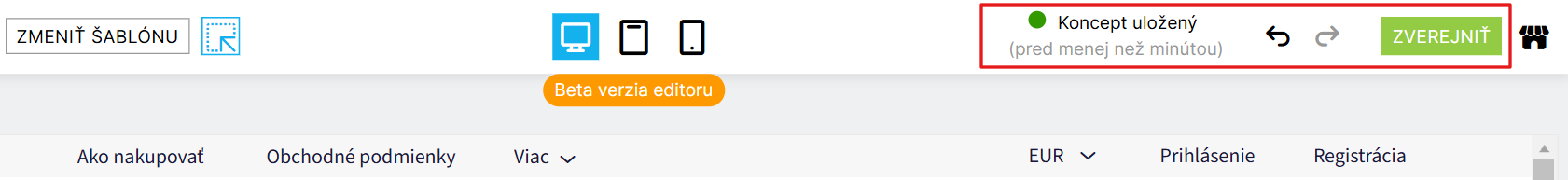
Ak ste už v koncepte vykonali nejaké úpravy, zobrazuje sa vedľa šípok ukazovateľ, či boli zmeny úspešne uložené, a kedy bola vykonaná posledná úprava.

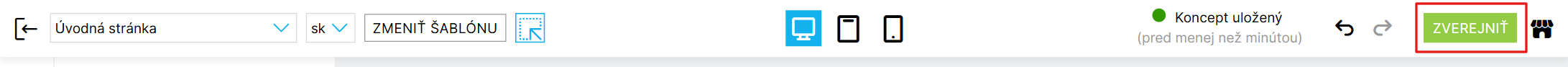
Zverejniť – kliknutím na tlačidlo sa všetky zmeny vykonané v editore zverejnia vo vašom e-shope a uvidia ich tak všetci návštevníci vášho obchodu.

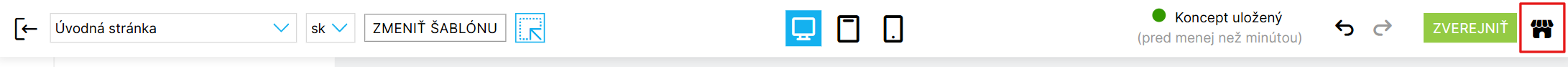
Zobraziť obchod – v novom okne vám otvorí aktuálnu zverejnenú podobu vášho obchodu.
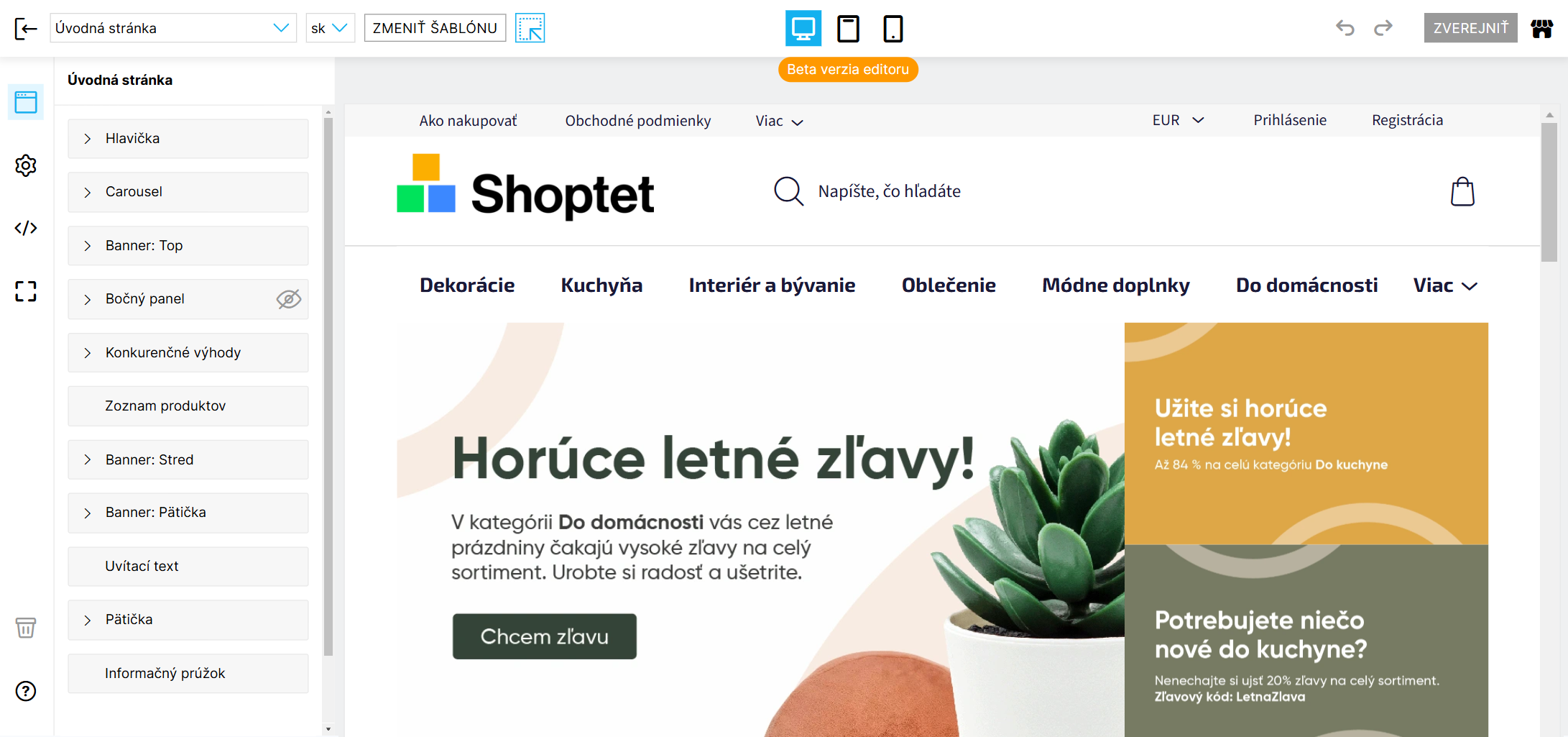
Ľavý panel

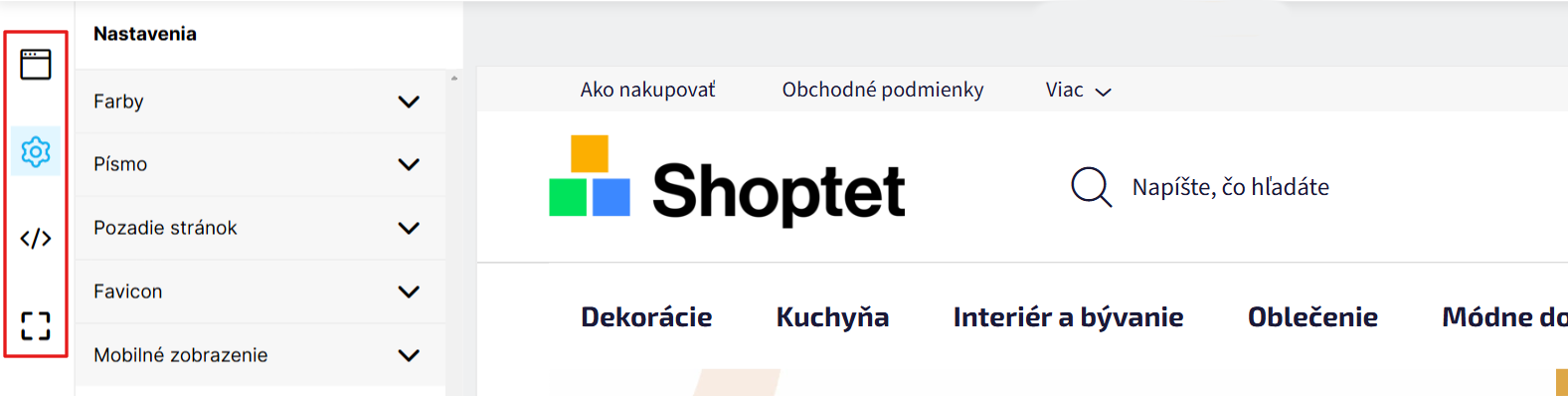
Prvky – otvorí vám menu pre úpravu jednotlivých prvkov na aktuálne zvolenom type stránky. Podrobnosti v sekcii Úpravy prvkov šablóny.
Nastavenie – zobrazí vám všetky všeobecné nastavenia šablóny obchodu. Podrobnosti v sekcii Nastavenie šablóny.
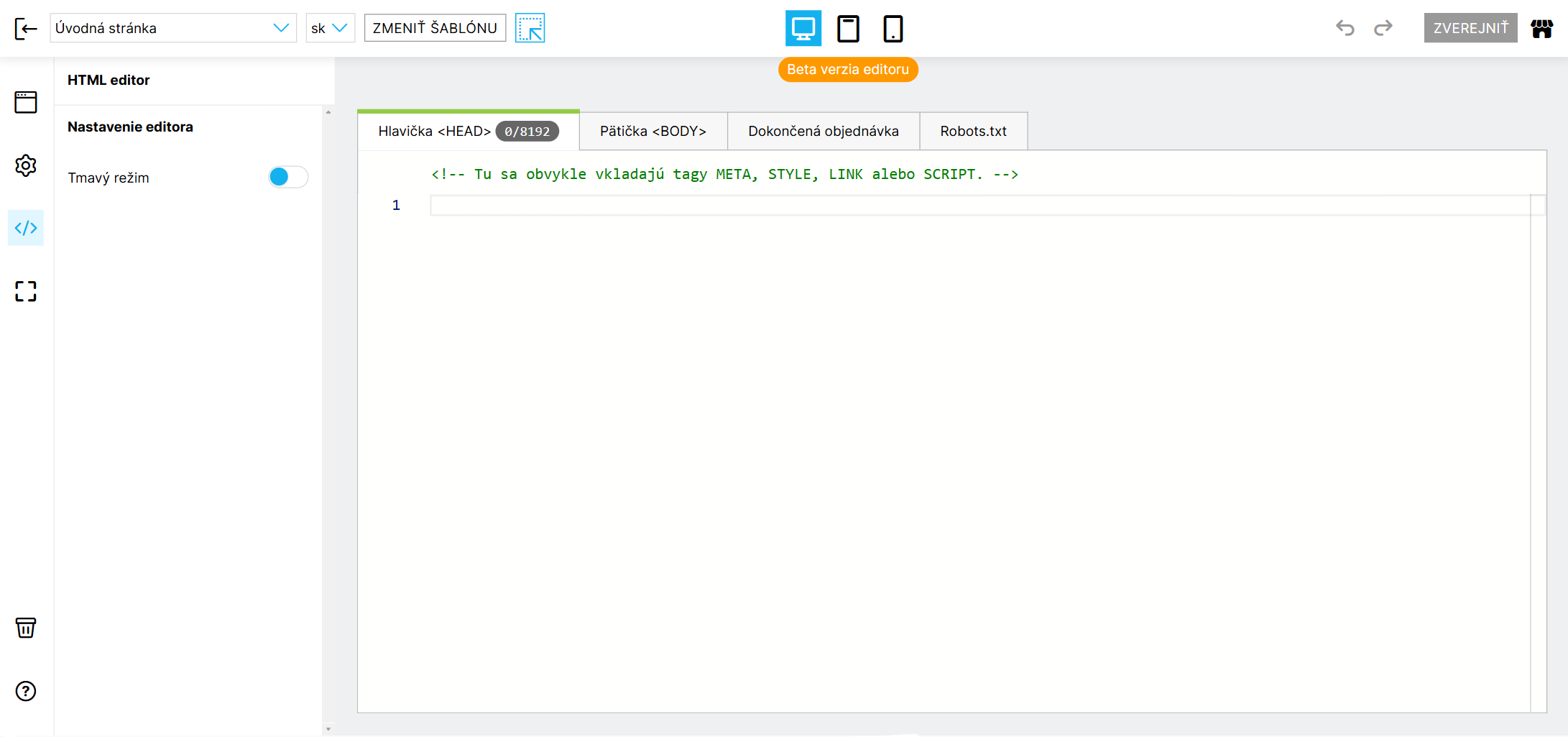
HTML editor – otvorí editor HTML kódov. Podrobnosti v sekcii HTML editor.
Celá obrazovka – skryje postranné panely editora.

Zahodiť koncept – po kliknutí na ikonu koša sa vám zobrazí okno na potvrdenie, či naozaj chcete rozpracované zmeny zahodiť. Zahodenie rozpracovaného konceptu je nevratné, a teda nie je možné sa k zmazaným úpravám vrátiť.
Pomocník – odkaz na tento článok v pomocníkovi.
Zmena šablóny

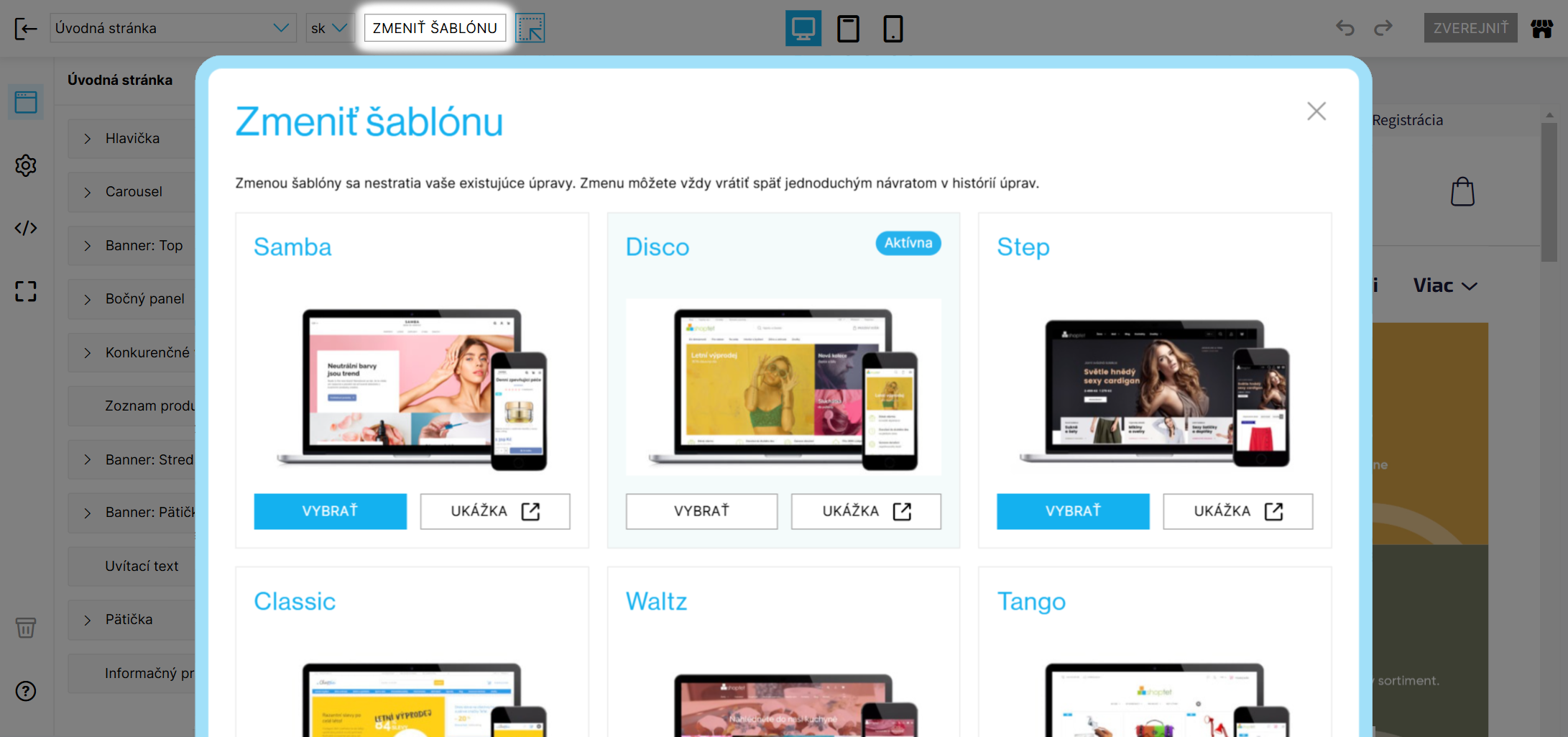
Zmeniť aktuálnu šablónu v náhľade obchodu môžete kliknutím na tlačidlo Zmeniť šablónu v hornom paneli editora. Otvorí sa vám okno so všetkými dostupnými šablónami. Kliknite na tlačidlo Vybrať pri vami zvolenej šablóne.
Pre zverejnenie vybranej šablóny v obchode je potrebné kliknúť v editore na tlačidlo Zverejniť.
Zmeniť šablónu e-shopu je po novom možné iba v Návrhári šablón. Zmenu šablóny už nie je možné vykonať priamo v administrácii e-shopu vo Vzhľad a obsah → Šablóny.
Úpravy prvkov šablóny
V ľavom menu editora môžete priamo upravovať jednotlivé prvky šablóny. Zoznam prvkov na úpravu sa líši podľa toho, aký typ stránky máte v editore zvolený – Úvodnú stránku, Kategóriu, Detail produktu alebo Články a stránky. Niektoré prvky sú spoločné pre všetky typy, niektoré sú dostupné iba v jednom type (napr. na úvodnej stránke).
Jednotlivé prvky môžete vybrať buď v ľavom menu, alebo kliknutím na daný prvok priamo v náhľade šablóny obchodu (k tomu je potrebné mať zapnutý inšpektor prvkov).
V beta verzii Návrhára šablón je možné upraviť väčšinu prvkov priamo v editore. Niektoré prvky je ale naďalej možné upraviť iba priamo v administrácii e-shopu. Pri takých prvkoch sa vám zobrazí odkaz na konkrétnu stránku s nastaveniami. Do budúcna bude možné všetky tieto prvky upraviť priamo v editore.
Nastavenie šablóny
Všeobecné nastavenia šablóny, ktoré sú spoločné pre všetky stránky v obchode, môžete spravovať v sekcii Nastavenia. Ide napríklad o výber farebnosti a písma šablóny, zmenu pozadia obchodu, alebo napríklad zmenu favicony.
HTML editor
Funkcia HTML editora je určená pokročilým používateľom, ktorí majú skúsenosti s tvorbou webových stránok a ovládajú HTML, CSS, a prípadne aj JavaScript. Vložením neodbornej alebo nevhodnej úpravy môže dôjsť k narušeniu funkčnosti e-shopu.
Vložený kód nemusí byť kompatibilný s budúcimi úpravami systému a neručíme za jeho správnu funkčnosť.
V Návrhári šablón môžete prostredníctvom HTML editora vkladať kódy s vašimi vlastnými úpravami. Rovnako ako pri všetkých iných úpravách v Návrhári šablón sú aj vykonané úpravy v HTML editore viditeľné iba v náhľade obchodu pre váš účet. Váš kód si tak môžete najprv odladit v Návrhári šablón a až potom ho zverejniť pre návštevníkov vášho obchodu.
HTML editor v Návrhári šablón funguje takmer rovnako ako HTML editor v administrácii e-shopu vo Vzhľad a Obsah → Editor → HTML kód. Podrobnosti k práci s vlastnými HTML kódmi nájdete v samostatnom článku.
Existujúce úpravy HTML kódu, ktoré máte vložené v e-shope, sa prenesú aj do Návrhára šablón.