Favicona
Upraviť vzhľad vášho obchodu môžete teraz jednoducho a z jedného miesta pomocou funkcie Návrhár šablón.
Favicona alebo favicon je ikonka, ktorá sa objavuje v ľavej časti adresného riadku, obľúbených záložkách, ako aj vo výsledkoch internetových vyhľadávačov (Obrázok 01). Faviconou môže byť napríklad zmenšené logo alebo ikona, ktorá váš e-shop dobre vystihuje.

Faviconu si je možné nastaviť dvoma spôsobmi a to buď prostredníctvom nastavenia vzhľadu, alebo prostredníctvom FTP úložiska a HTML editoru. Prvý spôsob ponúka rýchlu možnosť nastavenia, ktorá vám zaručí kompatibilitu favicony s väčšinou moderných prehliadačov. Druhá možnosť rozširuje kompatibilitu favicony s ďalšími externými službami a rôznymi typmi zariadení.
Nižšie si popíšeme obe spôsoby nastavenia.
Príprava favicony v prípade priameho nahrania
Pred priamym nahraním favicony na e-shop je potrebné zabezpečiť, že vybraný obrázok spĺňa nasledujúce parametre:
- Súbor musí byť vo formáte ICO (prípona
.ico). V tomto formáte musí byť obrázok priamo uložený, prepísanie prípony obrázka napríklad z.jpgči.gifna.iconebude fungovať. - Obrázok musí mať rozlíšenie 16 x 16 pixelov.
Faviconu si môžete pripraviť napr. vo formáte JPG alebo GIF a následne použiť niektorú online službu, ktorá vám obrázok automaticky prevedie do požadovaného formátu (napr. Favicon Generator alebo Favicon.cc).
Ako vložiť faviconu na e-shop
V administrácii e-shopu v časti Vzhľad a obsah → Editor → Ďalšie nastavenia zvoľte tlačidlo Nahrať (Obrázok 02). Tu nahráte vami pripravený súbor vo formáte ICO.

Ak by sa vám favicon po uložení zmien v prehliadači nezobrazovala, môže to byť preto, že váš prehliadač vám zobrazuje zo svojej vyrovnávacej pamäte (tzv. cache) staršiu verziu obchodu bez faviconu. Odporúčame znova načítať stránku s vynúteným vymazaním vyrovnávacej pamäte, čo je možné vo väčšine prehliadačov dosiahnuť klávesovou skratkou Ctrl + Shift + R alebo Ctrl + F5 (na Windows), alebo Cmd + Shift + R (na MacOS). Alebo si prípadne skúste e-shop zobraziť prostredníctvom režimu inkognito alebo anonymného okna.
Vytvorenie favicony pre všetky typy zariadení
Niektoré typy zariadení a externé služby využívajú favicony aj vo vyššom, než štandardnom rozlíšení 16 x 16 pixelov. Špecifické rozlíšenia favicon využívajú napríklad smartfóny a tablety pri uložení stránky na plochu. Rovnako s vyššími rozlíšeniami pracuje napríklad aj Google. Odporúčame teda využiť službu Real Favicon Generator, kde máte možnosť vytvoriť si hromadne viaceré verzie vašej favicony.
Pripravte si obrázok, ktorý má rozmery aspoň 260 x 260 px. Tým zaistíte jeho kvalitné zobrazenie naprieč všetkými prehliadačmi.
Po nahraní obrázku potom vidíte náhľady pri jednotlivých typoch zariadení. V sekciách "Apple Touch Icon" a "Web app manifest" nezabudnite vyplniť názov, ktorý sa spolu s faviconou bude zobrazovať na ploche mobilných zariadení (Obrázok 03).

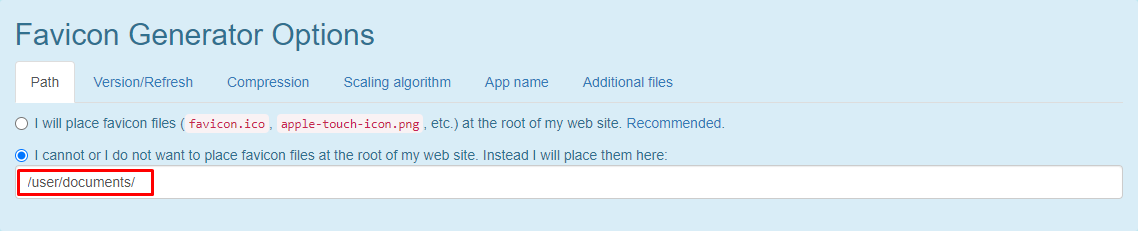
Pod náhľadmi favicony nastavte cestu, odkiaľ sa budú favicony z úložiska vášho e-shopu načítať a to v tvare: /user/documents/ (Obrázok 04).

Po potvrdení nastavení dôjde k vygenerovaniu samotných favicon a HTML kódu pre ich nasadenie na e-shop. Ikony stiahnite do počítača kliknutím na tlačidlo Favicon package (Obrázok 05). Obsah súboru rozbaľte. Stránku zatiaľ nezatvárajte, budete ju ešte potrebovať.

Rozbalené ikonky nahrajte na FTP (ideálne cez WinSCP) do predvolenej zložky /user/documents/ (Obrázok 06).

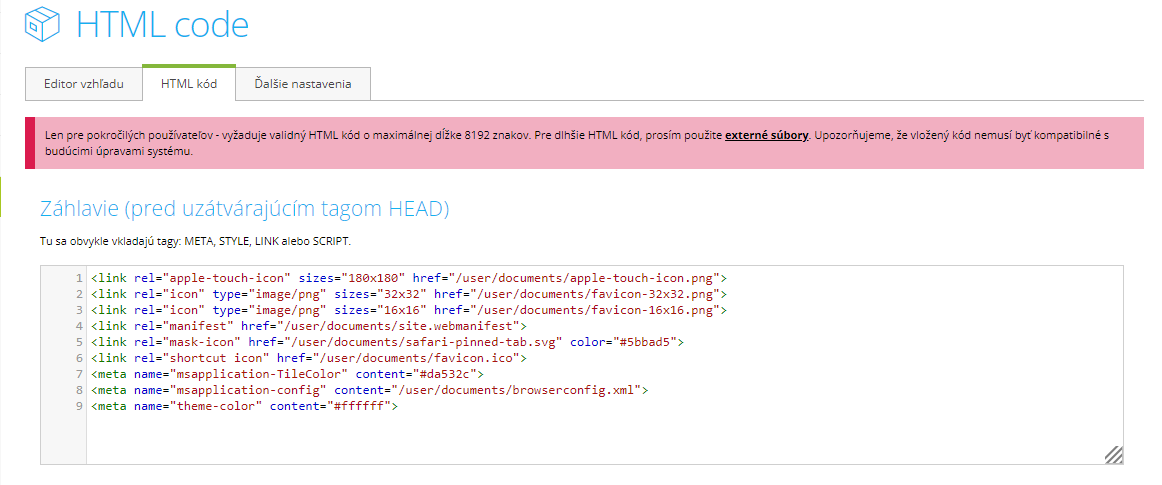
Po uložení ikoniek na FTP prejdete na e-shope do sekcie HTML editoru Vzhľad a obsah → Editor → HTML kód a do časti Záhlavie vložte kód vygenerovaný na stránke spoločne s faviconami (Obrázok 07).

Po uložení kódu sa favicon začne zobrazovať na všetkých typoch zariadení.