Ostatné nastavenia vzhľadu
Upraviť vzhľad vášho obchodu môžete jednoducho a z jedného miesta pomocou funkcie Návrhár šablón.
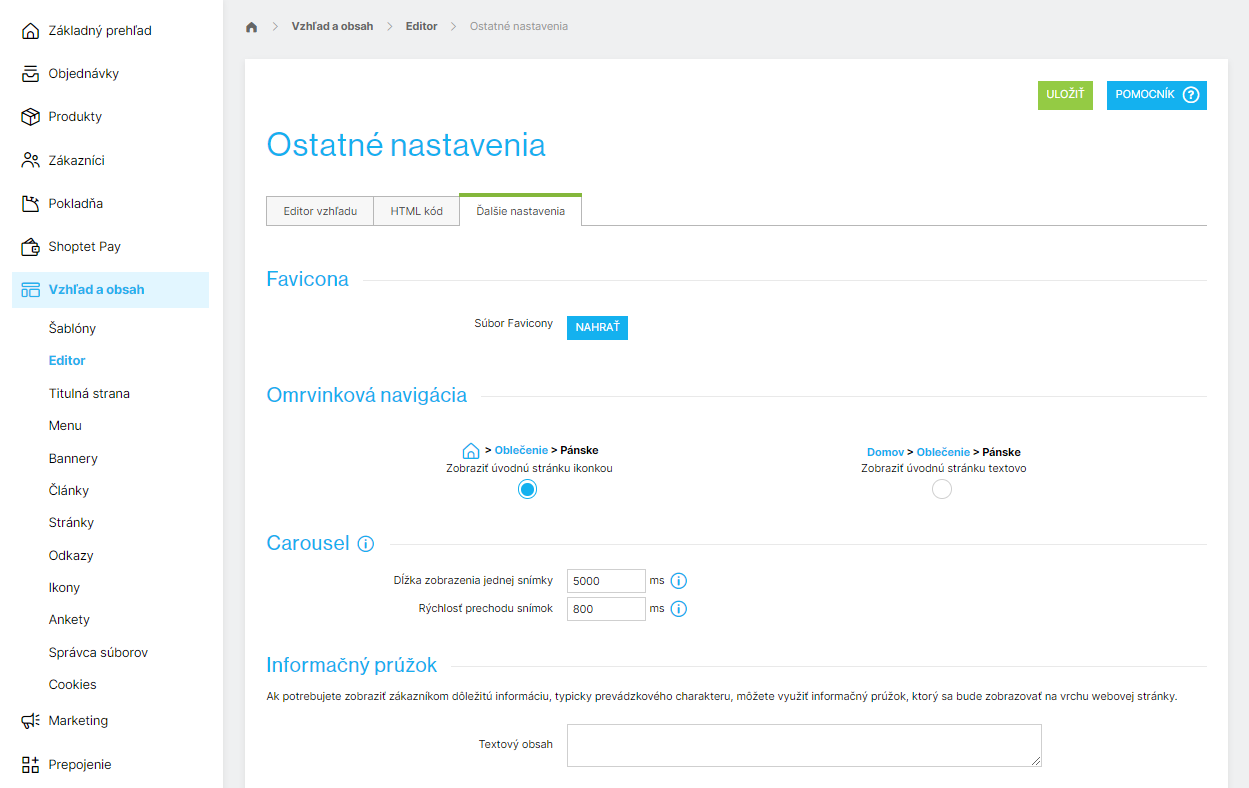
Doplnkové nastavenia vzhľadu nájdete v umiestení Vzhľad a Obsah → Editor → Ďalšie nastavenia.

Favicon
Favicon (álebo tiež favicona) je malá štvorcová ikona e-shopu, ktorá sa zobrazuje na rôznych miestach v prehliadači alebo vo výsledkoch internetových vyhľadávačov. Favicon môže byť napríklad zmenšené logo alebo ikona, ktorá dobre vystihuje váš e-shop.

Aby sa favicon webu správne zobrazil na všetkých typoch zariadení a prehliadačov, je potrebné ho vygenerovať v mnohých formátoch a rozmeroch, a všetky tieto varianty uviesť v kóde webu. Toto všetko za vás Shoptet rieši automaticky a na vytvorenie faviconu vo vašom e-shope stačí len nahrať obrázok vo formáte PNG alebo JPEG. Obrázok by mal byť ideálne štvorcový, odporúčaná minimálna veľkosť je 128x128 px.
Favicon do e-shopu môžete nahrať (alebo zmeniť) v Návrhárovi šablón v Nastavení šablóny. Alternatívne môžete favicon nastaviť v administrácii e-shopu v Vzhľad a obsah → Editor na záložke Ďalšie nastavenia. V sekcii Favicon kliknite na tlačidlo Nahrať, nahrajte vami pripravený obrázok, prípadne ho orežte na štvorec a zmenu potvrďte.

Ak by sa vám favicon po uložení zmien v prehliadači nezobrazovala, môže to byť preto, že váš prehliadač vám zobrazuje zo svojej vyrovnávacej pamäte (tzv. cache) staršiu verziu obchodu bez faviconu. Odporúčame znova načítať stránku s vynúteným vymazaním vyrovnávacej pamäte, čo je možné vo väčšine prehliadačov dosiahnuť klávesovou skratkou Ctrl + Shift + R alebo Ctrl + F5 (na Windows), alebo Cmd + Shift + R (na MacOS). Alebo si prípadne skúste e-shop zobraziť prostredníctvom režimu inkognito alebo anonymného okna.
Omrvinková navigácia
Omrvinková navigácia sa väčšinou zobrazuje návštevníkom pod horným menu e-shopu. Tu môžete zvoliť, či sa bude úvodná stránka zobrazovať ikonou alebo textovo.
Carousel
Carousel je veľký banner (slider) na titulnej strane. V ňom je možné zobraziť striedavo viac snímok naraz. Jeho hlavné nastavenie a možnosť nahrania obrázku nájdete v umiestnení Vzhľad a Obsah → Bannery na záložke Carousel.
V ostatnom nastavení šablóny iba nastavujete, ako dlho sa bude každá snímka zobrazovať. Údaj je uvedený v milisekundách, takže napríklad snímka, ktorá sa má zobrazovať 10 sekúnd, zodpovedá 10 000 milisekundám.
Informačný prúžok
Informačný prúžok slúži k zobrazeniu dôležitých informácií zákazníkom. Obvykle sa používa pre informácie technického charakteru.
Chovanie informačného prúžku je naviazané na súbory cookies. Ak návštevník vášho e-shopu zavrie prúžok s oznámením, záznam o zatvorení sa uloží do cookies. Platnosť cookies Shoptetu je šesť mesiacov.
Ak chcete zobrazovať nejaké informácie zákazníkom po vstupe na stránku, napríklad pre účely marketingu, odporúčame využiť upozornenie pre nových návštevníkov. V tomto type upozornenia je možné odkaz plnohodnotne formátovať a taktiež nastaviť po akej dobe sa má zákazníkom zobraziť znovu. Nie je tak potrebné spoliehať sa na nastavenia cookies.
Upozornenie v košíku
Obsah, ktorý tu vložíte, sa zobrazí v druhom kroku košíku - teda u výberu dopravy a platby. Môžete ho využiť na akékoľvek upozornenie.

Pretože sa jedná o editovateľné pole nášho WYSIWYG editora, nemusíte vkladať iba text. Je možné nahrať do tohto oznámenia aj obrázky a obsah formátovať pokročilejším spôsobom, než je tomu napríklad u informačného prúžku. Cez voľbu Nástroje → Zdrojový kód môžete taktiež vložiť HTML kód.
Stránka 404
Stránka 404, alebo chybová stránka, je neodmysliteľnou súčasťou e-shopu. I keď nechcete, aby sa na ňu zákazník dostal, môže sa to stať. Napríklad ak zákazník zadá URL niektorej vašej kategórie alebo produktu nesprávne.
V tomto umiestení môžete vďaka WYSIWYG editoru vzhľad stránky 404 upraviť. Ak necháte pole editoru bez úprav, použije sa predvolené nastavenie stránky 404 tak, ako ho používa Shoptet.

Akonáhle do editoru niečo napíšete, potom sa stránka bude zobrazovať podľa vašich úprav.
Do WYSIWYG editoru môžete vložiť HTML kód cez voľbu Nástroje → Zdrojový kód. To vám dáva možnosť vložiť nielen text, obrázky a odkazy, ale vaše oznámenie môžete taktiež lepšie prispôsobiť pomocou kaskádových štýlov a scriptov, aby bolo pre zákazníkov vizuálne pútavé a zrozumiteľné. Pomocou správne umiestnených odkazov môžete preniesť pozornosť zákazníka späť na vaše produkty.
Na stránku 404 nemusíte vkladať produkty len ako statické obrázky s hypertextovým odkazom. S prepracovanejším zobrazením vám môže pomôcť váš kóder alebo napríklad niekto z našich preverených špecialistov.