HTML Editor (WYSIWYG)
WYSIWYG (What you see is what you get, tedy "čo vidíš, to dostaneš") je internetový editor textu, ktorý po vzore Wordu alebo Writeru zjednodušuje prácu a následné formátovanie pri písaní alebo úprave textov, popisov alebo noviniek. Systém Shoptet tento editor používa napríklad pre informačné e-maily, detail produktu, detail článkov a pre newslettery.
Prečo sa mi editor nezobrazuje?
Kvôli rýchlejšiemu načítaniu detailu produktu je pre zobrazenie editora potrebné kliknúť myšou na tlačidlo Upraviť. Editor sa do detailu produktu načíta až po kliknutí. Toto je výhodné, pokiaľ chcete pracovať s inými záložkami ako Cenník alebo Kategórie. Skráti sa tak doba čakania na načítanie stránky (obrázok 01).

Vloženie obrázku
V editore zvoľte ikonku Nahrať súbor (obrázok 02).

Objaví sa nové okno, tzv. Filemanager, do ktorého môžete nahrávať fotky zo svojho PC. K nahraniu nového súboru alebo fotky kliknite na ikonku šípky Nahrať súbor (obrázok 03). Na súbor, ktorý je už nahraný v pamäti manageru, stačí iba kliknúť.

Aby sa obrázok správne nahral a zobrazil, odporúčame slová v jeho názve oddeľovať iba spojovníkom (na numerickej klávesnici klávesa „mínus“), teda napríklad tricko-zelene-xl.jpg.
Tento zápis je taktiež správne z hľadiska SEO.
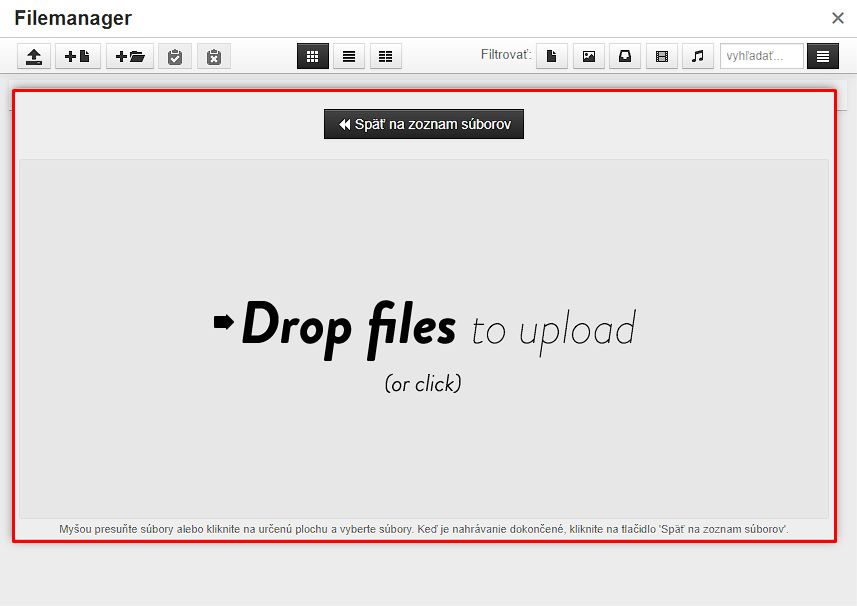
Zobrazí sa nové okno Drop files. Tu buď kliknite myšou do okna a nahrajte obrázok z disku alebo obrázok pretiahnite myšou z umiestnenia vo vašej zložke (obrázok 04).

Obrázok je teraz v pamäti Filemanageru. Kliknite na tlačidlo Späť k zoznamu súborov a potom znovu kliknite na zvolený obrázok. Tak sa vloží do textu.
Vytváranie hypertextového odkazu
- Označte si vybraný text, z ktorého chcete urobiť hypertextový odkaz (obrázok 05).
- Kliknite pravým tlačidlom a zvoľte Vložiť odkaz.
- Zadajte adresu, na ktorú chcete prejsť po prekliknutí (obrázok 06).
- Text k zobrazeniu nie je potrebné vyplniť, pokiaľ ste ho už v editore označili.
- Zadajte titulok, ktorý bude vystihovať váš odkaz (zobrazí sa po prejdení myšou).
- Zadajte, či sa odkaz otvorí v aktuálnom alebo v novom okne vášho prehliadača.

V prípade, že odkaz smeruje na stránku v rámci vášho e-shopu, tvar URL adresy sa automaticky v zdrojovom kóde zmení na relatívny tvar. Adresy, smerujúce mimo vášho e-shop, budú vždy zachované v absolútnom tvare.
Vkladanie videa do článkov
V editore kliknite na Vložiť → Média (obrázok 06).

Prvý spôsob je vložiť odkaz napríklad na YouTube. Môžete ponechať existujúce rozmery videa alebo vyplniť vlastné (obrázok 07). Ak poznáte iba kód videa, môžete ho vložiť cez záložku Vložiť.

Ako získať kód videa z YouTube?
- Zvoľte YouTube video, ktoré chcete vložiť do článku.
- Kliknite na tlačidlo Zdieľať.
- Skopírujte si zobrazenú adresu.
- Vložte kód do príslušného poľa v administrácii e-shopu, viď Vkladanie videa do článkov.

Ako vložiť video z YouTube Shorts?
Pre vloženie krátkeho videa z YouTube Shorts je potrebné najprv video na YouTube otvoriť ako bežné video:
- Otvorte si v prehliadači Shorts video.
- V adresnom riadku prehliadača budete mať URL v tvare
https://www.youtube.com/shorts/aNZcoBrU2os. - Nahraďte v URL adrese časť
/shorts/za/watch?v=. - Dostanete tak adresu v tvare
https://www.youtube.com/watch?v=aNZcoBrU2os. - Prejdite na upravenú URL adresu. Tým sa vám otvorí Shorts video ako bežné YouTube video.
- Ďalej pre získanie kódu videa pre vloženie postupujte podľa predchádzajúcej časti Ako získať kód videa z YouTube.